What Is Schema Markup Used For?
.avif)
• Schema markup boosts SEO visibility by unlocking rich snippets and premium SERP features
• Strategic implementation delivers quantifiable improvements in organic traffic and domain authority
• Structured data is now essential for competing in AI-powered search environments and zero-click results
Schema markup is a powerful tool that helps search engines interpret your website’s content, making it easier for users to find exactly what they need.
Marketers, SEO professionals, and business owners all benefit from schema markup because it boosts visibility and click-through rates in a crowded search landscape.
With rich results now appearing in over half of mobile searches, structured data is no longer optional. Adopting schema markup today is essential to stay ahead as AI-powered search and zero-click results become the norm.
What Is Schema Markup?
Schema markup (structured data) is a standardized vocabulary of tags added to your website’s HTML that helps search engines understand and categorize your content.
Schema.org, a collaboration between Google, Bing, Yahoo, and Yandex, provides the official vocabulary for defining elements like products, reviews, events, and organizations.
What Is Schema Markup Used For?
Schema markup serves various purposes across different types of content. Here are some of the most common applications of schema markups.
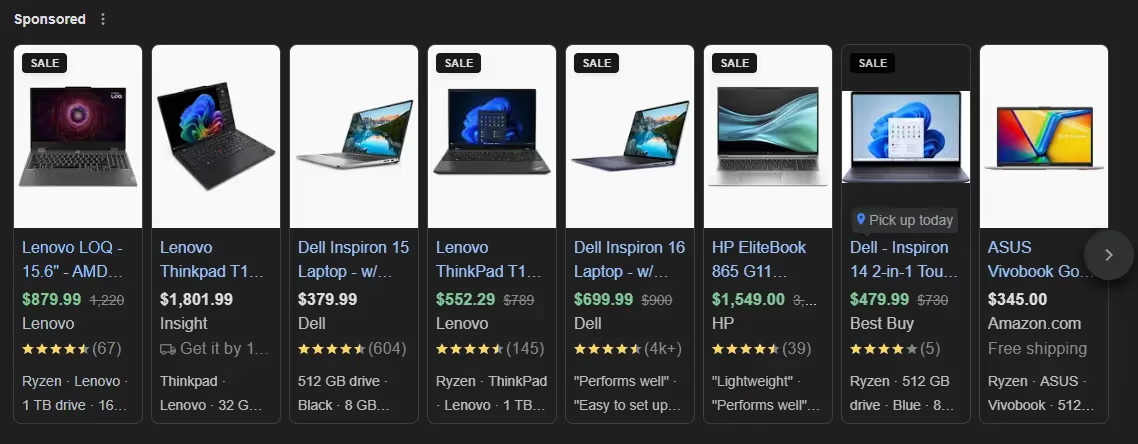
1. Enhancing Product Listings
One of the most common uses of schema markup is for products.
By applying product schema, e-commerce websites can provide essential details about their products, such as price, availability, and customer ratings, directly in the search results.
This information makes listings more attractive and can lead to higher click-through rates.

Example: A product listing for a laptop might include schema for its price, reviews, and availability. In search results, this can show up as a rich snippet with star ratings, the current price, and a note if it’s in stock.
2. Highlighting Reviews and Ratings
Review schema markup is useful for displaying customer feedback prominently in search results.
By including ratings and reviews, companies can add credibility to their offerings and attract more attention from users.

Example: A restaurant that implements a review schema can have its average star rating displayed in the search results alongside user-generated reviews. This visual feedback can increase trust and make users more likely to click on the restaurant’s link.
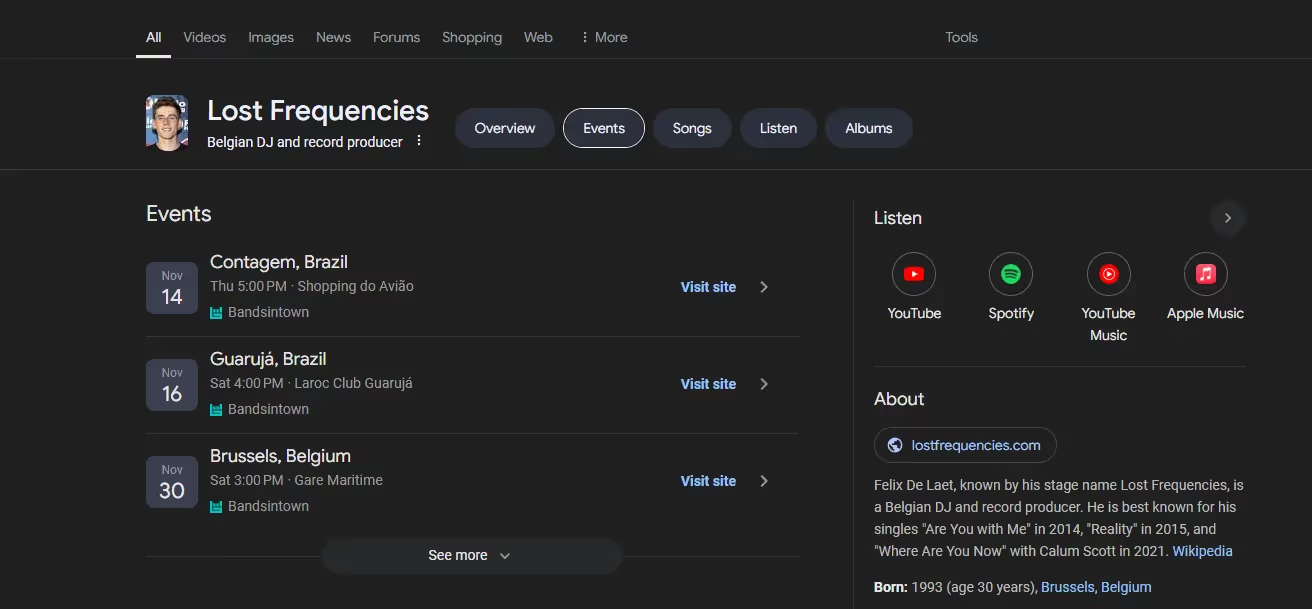
3. Displaying Event Details
Event schema markup helps search engines understand information about events, such as concerts, conferences, or product launches, allowing this information to appear in an easy-to-read format in search results.
This can include dates, times, locations, and ticket availability.

Example: A concert venue can use schema markup to display upcoming concert details, including artist name, date, time, and ticket price.
Users searching for concerts in the area can instantly see relevant information, making them more likely to engage with the listing.
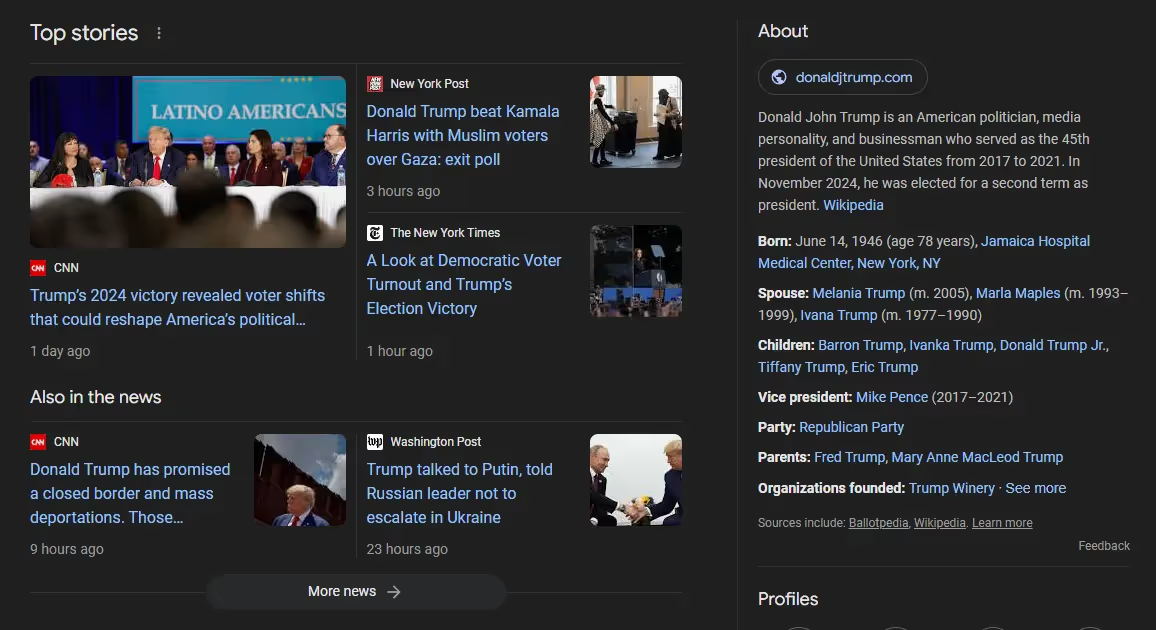
4. Organizing Articles and Blog Posts
Schema markup is also frequently used for news articles and blog posts.
This allows publishers to include additional details, like the author, publication date, and featured image, which can appear in Google’s “Top Stories” section or in rich snippets.

Example: A news website might use article schema markup to ensure that their latest news articles appear with the publication date, author name, and image preview in search results.
This can increase visibility and help readers recognize the content’s credibility and relevance.
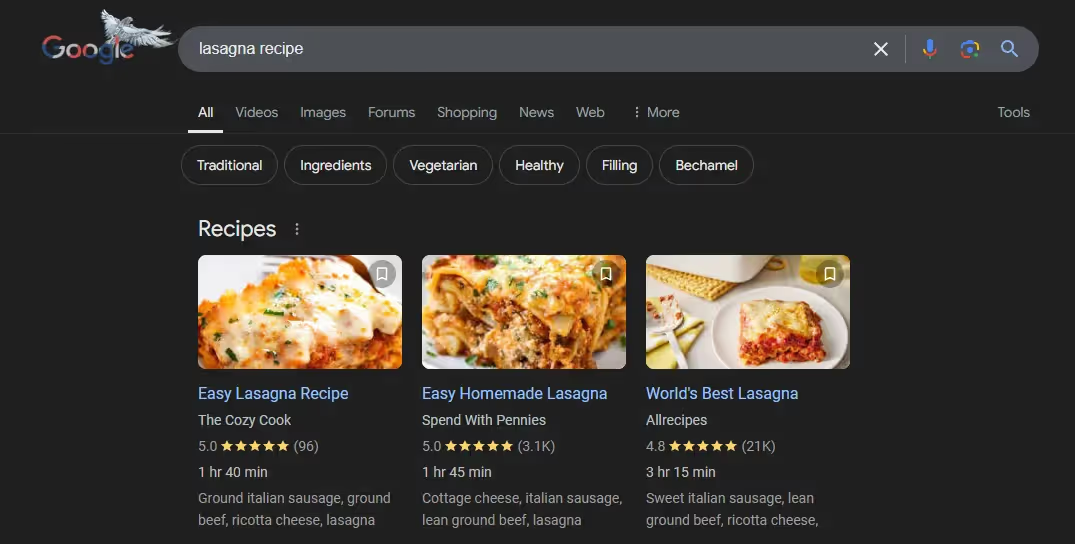
5. Showcasing Recipes
For food blogs and websites, recipe schema markup is incredibly valuable. This markup allows recipes to display essential details in search results, such as cooking time, calories, ingredients, and even a photo.
Recipe schema enhances user experience by providing useful details directly on the search page.

Example: A recipe for lasagna might show up with a cooking time of 45 minutes, a list of ingredients, and an image, allowing users to quickly assess if it meets their needs before clicking through to the website.
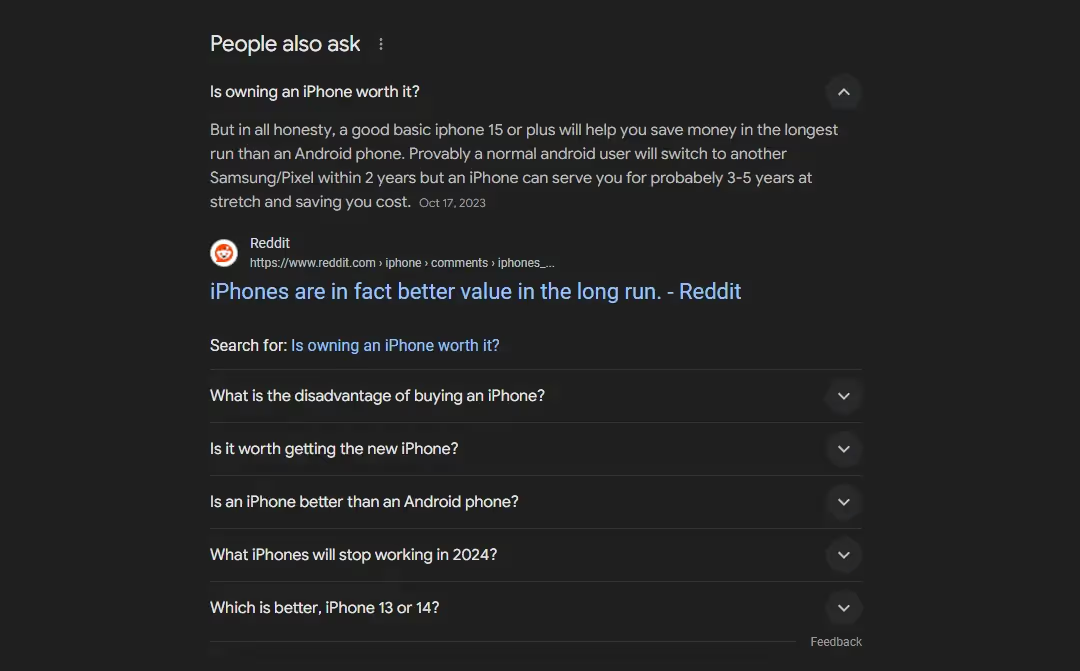
6. Answering Common Questions with FAQ Markup
FAQ schema markup is used to display commonly asked questions and answers directly in search results, providing quick information to users.
This helps increase visibility and can position a page as an authoritative source on specific topics.
AirOps has a free FAQ schema generator that can help create FAQs with the correct schema markup.

Example: A healthcare website may use FAQ schema to answer common questions about flu symptoms, showing a list of FAQs directly in search results, which improves user experience and can lead to more targeted traffic.
7. Highlighting Job Postings
Job posting schema allows businesses to highlight job listings directly in search results, making it easier for job seekers to find relevant information, such as salary, job location, and application deadlines.

Example: A company hiring for a software developer position can use a job posting schema to include the job title, location, and salary range in search results, making the listing more visible and informative for potential applicants.
Benefits of Schema Markup for SEO
Schema markup is a powerful addition to any SEO strategy, enhancing visibility and engagement by helping search engines interpret and present content more effectively. Here are some key benefits of implementing schema markup for SEO.
Improved Click-Through Rates (CTR)
Rich snippets with ratings, images, and prices make your listings stand out. Research shows schema markup can significantly improve CTR by enhancing the visual appeal and context of search results.
Greater Search Visibility
Structured data enables eligibility for features like Top Stories and Knowledge Panels, helping your brand appear in high-visibility placements.
Improved Local SEO
Adding location and business details with schema markup increases your chances of appearing in local packs and “near me” searches.
Increased Relevant Traffic
Schema markup helps users quickly assess if your content matches their intent, leading to higher-quality visits.
Improved Navigation in SERPs
Using ItemList and BreadcrumbList can further boost your site’s presence in the Knowledge Graph and improve navigation in SERPs.
How Does Schema Markup Work?
When you add schema markup to a webpage, you are essentially adding a layer of code that provides additional information about the page's content.
This code uses the Schema.org vocabulary, a standardized set of tags and properties that search engines understand.
Once the schema markup is in place, search engines can read and process it when they crawl and index the page.
The markup helps them better understand the context and meaning of the content, allowing them to categorize it more accurately.
How to Implement Schema Markup
Now that you know why it’s important, here’s why you should be investing time into setting up proper schema markup.
1. Identify Pages That Can Benefit From Schema
Start by reviewing your website to determine which pages would benefit most from schema markup.
Good candidates include product pages, articles, recipes, event listings, and contact pages, as these types of content often have clear, structured data that can be marked up effectively.
2. Choose Appropriate Schema Types
Once you've identified the pages you want to optimize, select the most relevant schema types for each one.
Refer to the Schema.org hierarchy to find the appropriate types and properties for your content.
For example: a recipe page might use the "Recipe" type with properties like "name," "image," "ingredients," and "instructions."
3. Generate and Test the Markup
Generating the actual markup takes time, considering your target pages and schema types. You can create the code manually using JSON-LD or use a tool like Google's Structured Data Markup Helper to guide you through the process.
As you generate the markup, be sure to validate it using a structured data testing tool like the Schema Markup Validator.
This will help you catch any errors or inconsistencies before adding the code to your site.
4. Add the Markup to Your Site
After generating and validating your schema markup, the next step is to integrate it into your website’s code.
Adding JSON-LD markup is straightforward; it’s typically placed within the <head> section or just before the closing </body> tag in your HTML.
For those using a content management system (CMS) like WordPress, plugins such as Yoast SEO or Schema Pro can simplify this process by automating schema implementation without the need for manual coding.
Once the markup is live, test your pages in Google’s Rich Results Test or Search Console to ensure it’s being recognized correctly, enhancing the likelihood of rich snippets.
Schema Markup Best Practices
When adding schema markup to your website, follow these best practices to maximize its effectiveness and avoid common pitfalls:
- Select the most relevant schema types: Accurately describe your content using the Schema.org hierarchy and Google’s search gallery.
- Provide comprehensive details: Include all required and recommended properties to create rich, informative snippets.
- Keep your markup up to date: Update schema whenever your content changes to maintain accuracy and avoid penalties.
- Avoid misleading or hidden markup: Only mark up content visible to users and never use schema to deceive search engines. Google penalizes websites that engage in deceptive practices, such as marking up invisible content to users.
Maximizing the Value of Schema Markup for Your Website
Schema markup is undeniably valuable for improving search visibility and engaging users with rich snippets.
However, schema alone can’t make content effective; it’s the quality and relevance of the content itself that truly drives results.
Without clear, informative, and well-structured content, even the most sophisticated schema won’t be impactful, as search engines prioritize meaningful, user-focused content.
This is where AirOps plays a crucial role.
How AirOps Can Help Your Team Implement Schema at Scale
AirOps enables you to create high-quality content that aligns with audience needs and SEO best practices.
By using AirOps, you’re not just generating text—you’re building valuable content that keeps readers engaged and encourages conversions.
Our platform supports everything from blog posts and product descriptions to long-form articles, making it easier to produce content that complements and maximizes the impact of your schema markup.
So while schema markup enhances visibility, it’s high-quality content that keeps users interested.
With AirOps, you get a powerful solution for producing the kind of content that elevates your SEO strategy and amplifies the benefits of schema markup, helping you build a website that’s both discoverable and engaging.
Ready to streamline your schema markup implementation with AirOps' AI-powered tools? Sign Up here to AirOps today!
Win AI Search.
Increase brand visibility across AI search and Google with the only platform taking you from insights to action.
Get the latest on AI content & marketing
Get the latest in growth and AI workflows delivered to your inbox each week
.avif)